🚀 Do you need to export any Shopify store in minutes to a CSV file?
You can open it in Excel or Google Sheets for analysis, or import it into another Shopify store.
Tested with time, robust, and reliable. Install the Shopify Spy browser extension now.
You can open it in Excel or Google Sheets for analysis, or import it into another Shopify store.
Tested with time, robust, and reliable. Install the Shopify Spy browser extension now.
Metadata
| App ID | faqify-1 |
| Vendor ID | zifyapps |
| Launched | 31 May 2021 |
| Categories | FAQ HTML Markdown Rich text editor Drag-and-drop editor Images Videos Multi-language SEO Translation Accordions Tabs Sidebar Custom templates Product page FAQ page Search bar Search filters Mobile responsive Custom font and color Custom CSS |
Reviews
| Avg rating | 4.7 |
| Total reviews | 31 |
Links
Benefits of FAQify: FAQ page ‑ Product FAQ
Comes with responsive features so your FAQ page - Product FAQ
Use ajax to add FAQ group, question & answer without reload the page
FAQ Schema markup
Easy to paste FAQ content, add image, embed video with smart editor.
Show FAQ anywhere: show different FAQ on different product page (Product FAQ)
About FAQify: FAQ page ‑ Product FAQ
A FAQ page - Product FAQ is one part important and must-have sections for business and product websites. FAQ page - Product FAQ on your store helps saving hours worth of sales calls or emails and helping potential buyers make a decision all by themselves, help generate more sales and leads for your business. With FAQify, it helps you easily and quickly build a beautiful FAQ page or Product FAQ, suit your store theme and informative to support your customers.

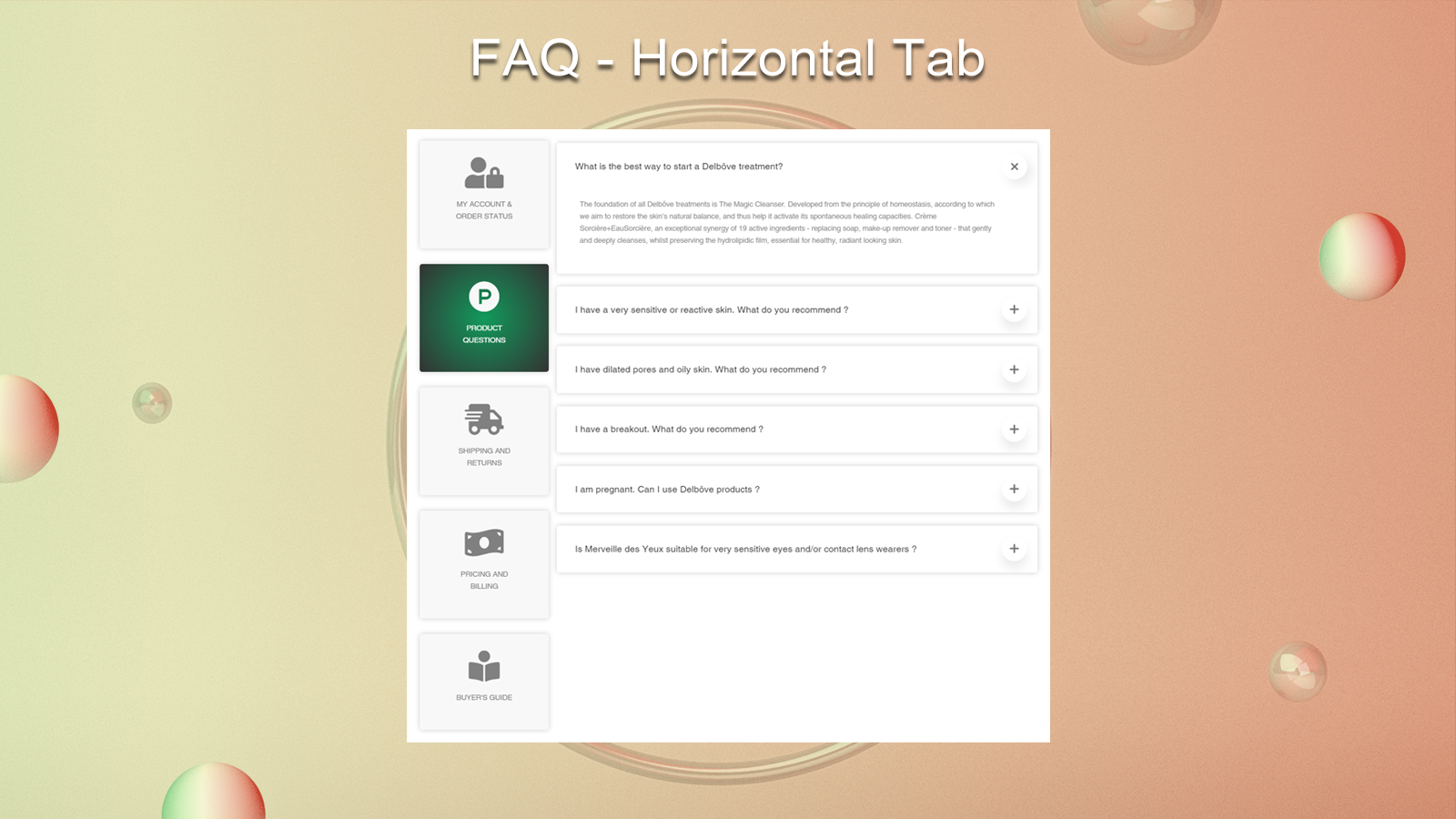
FAQ - Horizontal Tab

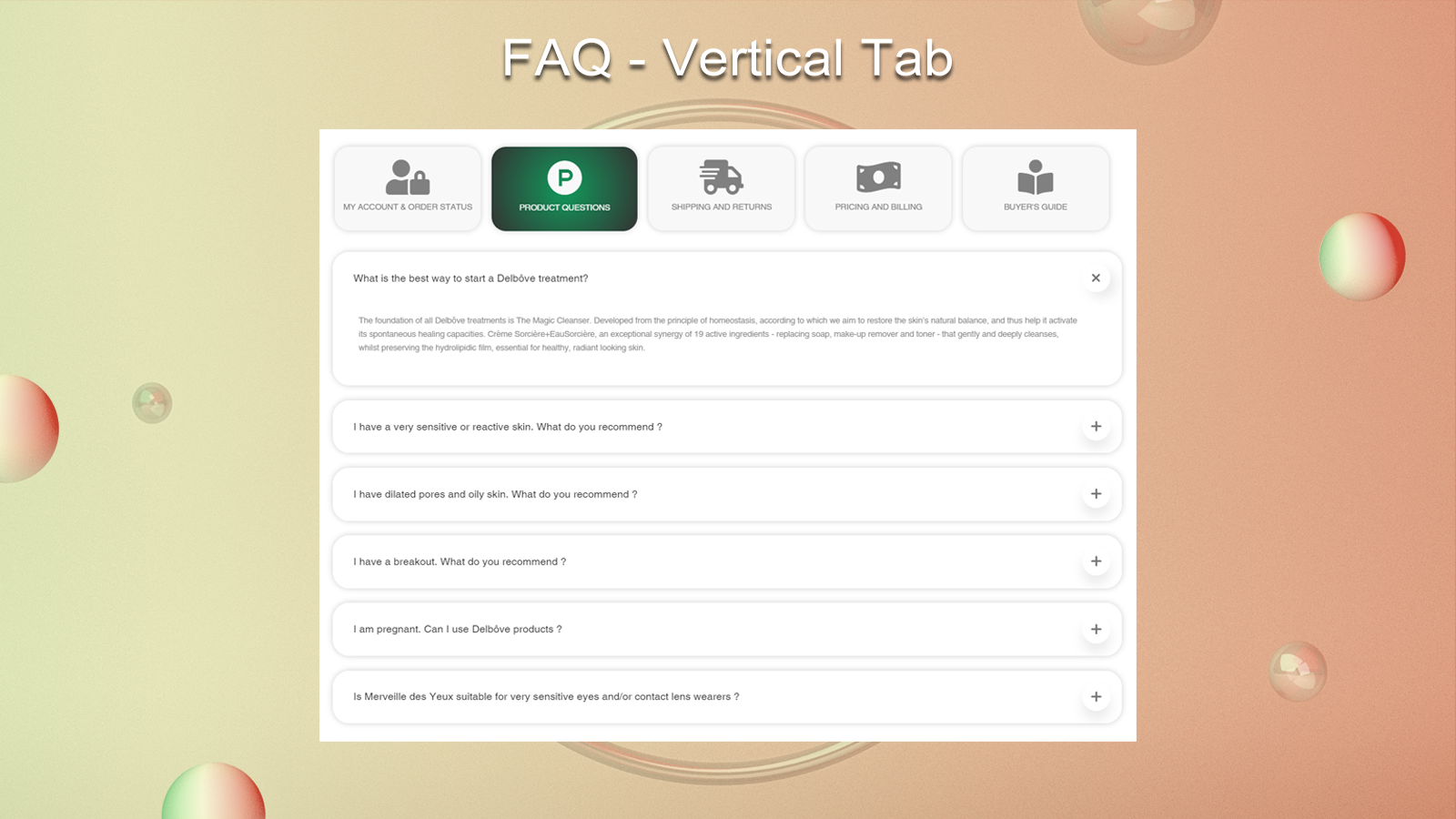
FAQ - Vertical Tab

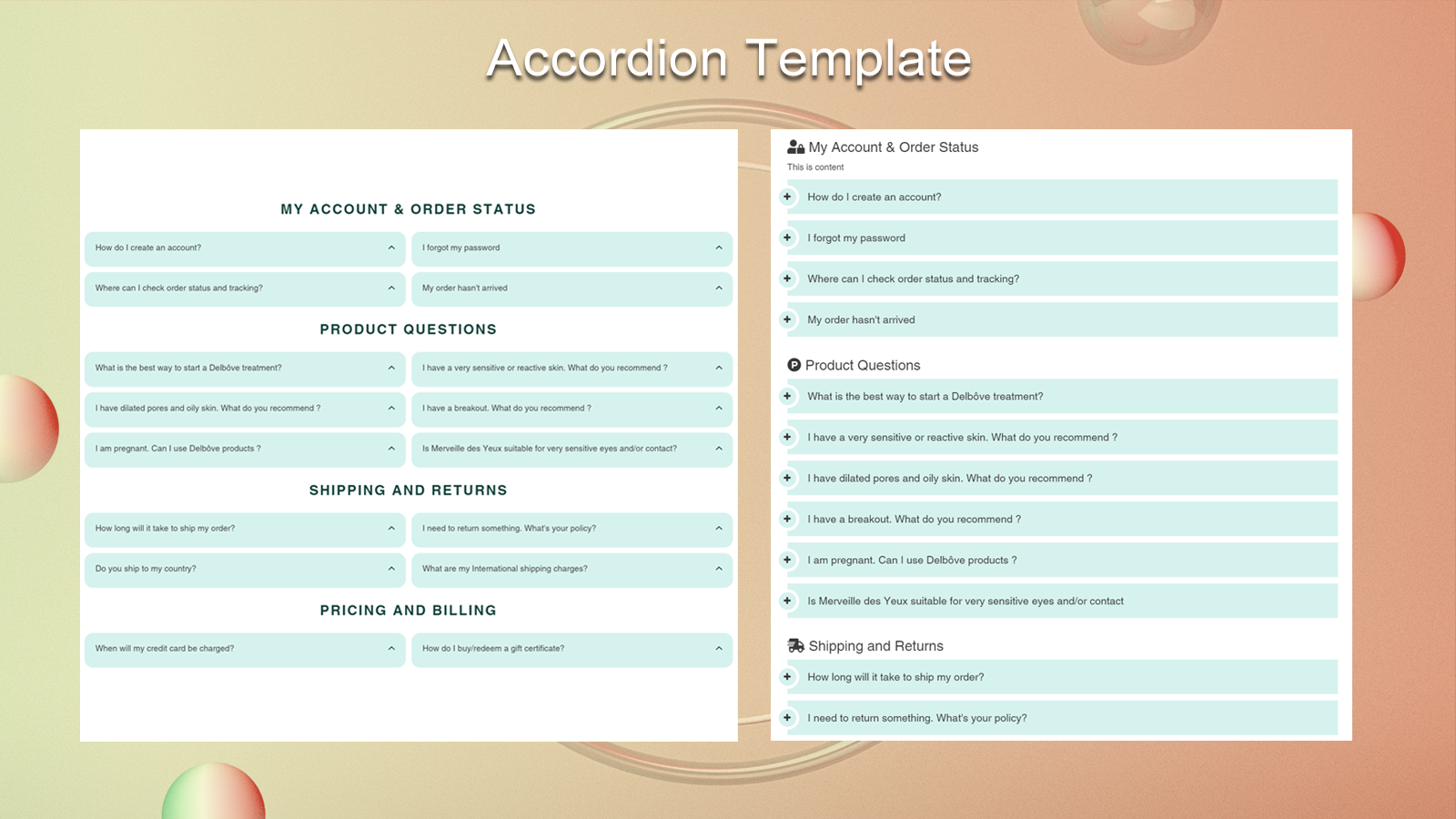
FAQ 03