🚀 Do you need to export any Shopify store in minutes to a CSV file?
You can open it in Excel or Google Sheets for analysis, or import it into another Shopify store.
Tested with time, robust, and reliable. Install the Shopify Spy browser extension now.
You can open it in Excel or Google Sheets for analysis, or import it into another Shopify store.
Tested with time, robust, and reliable. Install the Shopify Spy browser extension now.
Metadata
| App ID | product-back-image-on-hover |
| Vendor ID | setubridge3 |
| Launched | 30 December 2019 |
| Categories | Image gallery Carousel Slider Image zoom Hover effects Product display - Other |
Reviews
| Avg rating | 5 |
| Total reviews | 16 |
Links
Benefits of SB Product Image Hover Effect
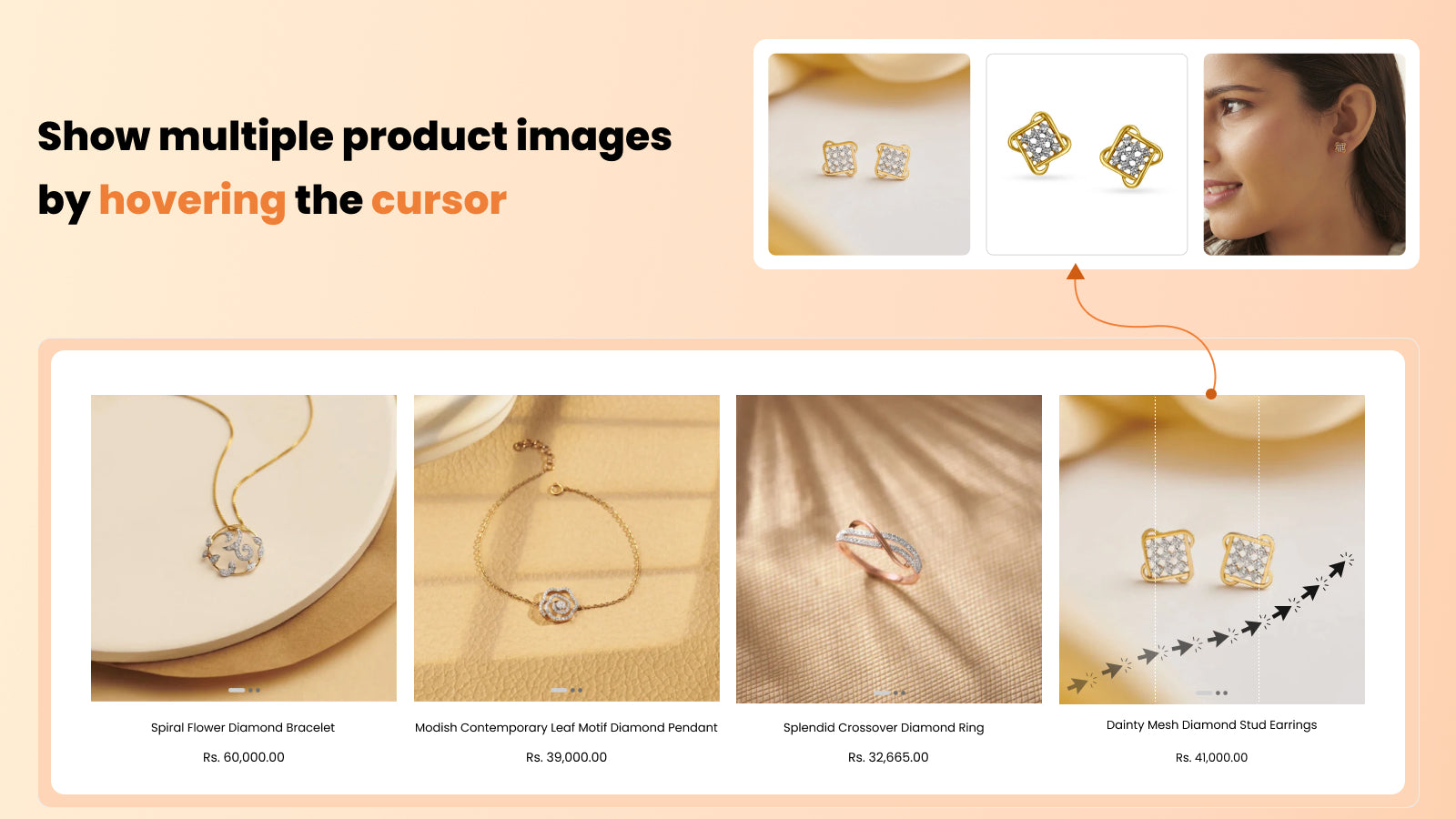
Multiple product preview images on story like hover effect
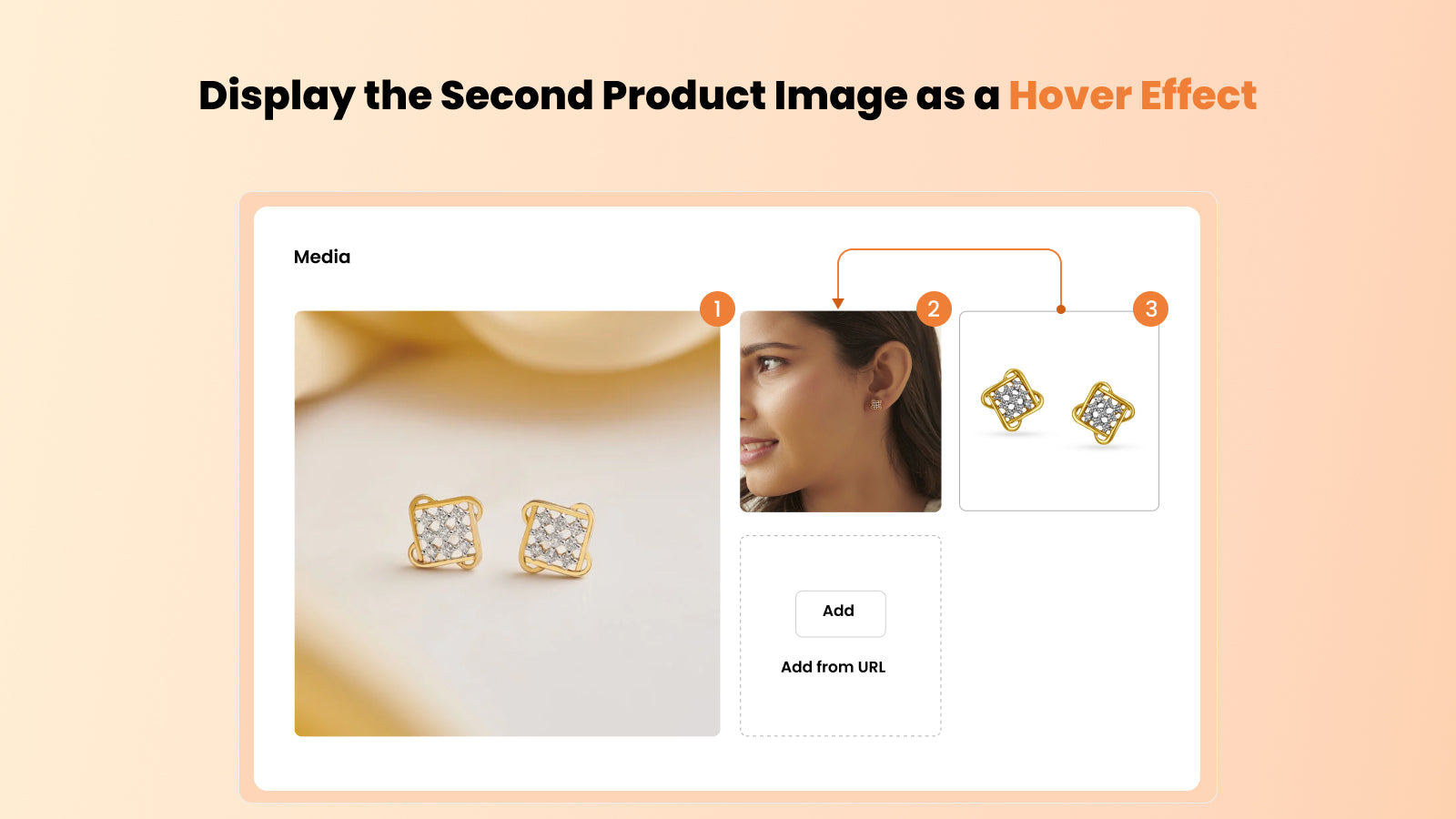
Automatically replacing your current hover effect with image animation
Apply background image hover flip effect on listing and product pages at once
Product image zoom, zoom-out, Fade, smart mouse hover, story like hover effect
Set animation hover image speed options i.e slow, medium, and high
About SB Product Image Hover Effect
Instantly showcase a second image hover, enable product image zoom, and reveal the product back image for a richer shopping experience. Use image slider, hover slider, and product image carousel to enhance product previews. Smooth images on hover animations keep customers engaged without slowing your store. Simple enable/disable settings make it effortless to optimize your Shopify store with mouse hover effects!

Multiple images on hover

Story like hover

Change product image on hover - Shopify product image